由于工作需要,需要用echarts 进行展示图表,却又个新的需求,要点击展示的地方,同时下面出现table展示内容
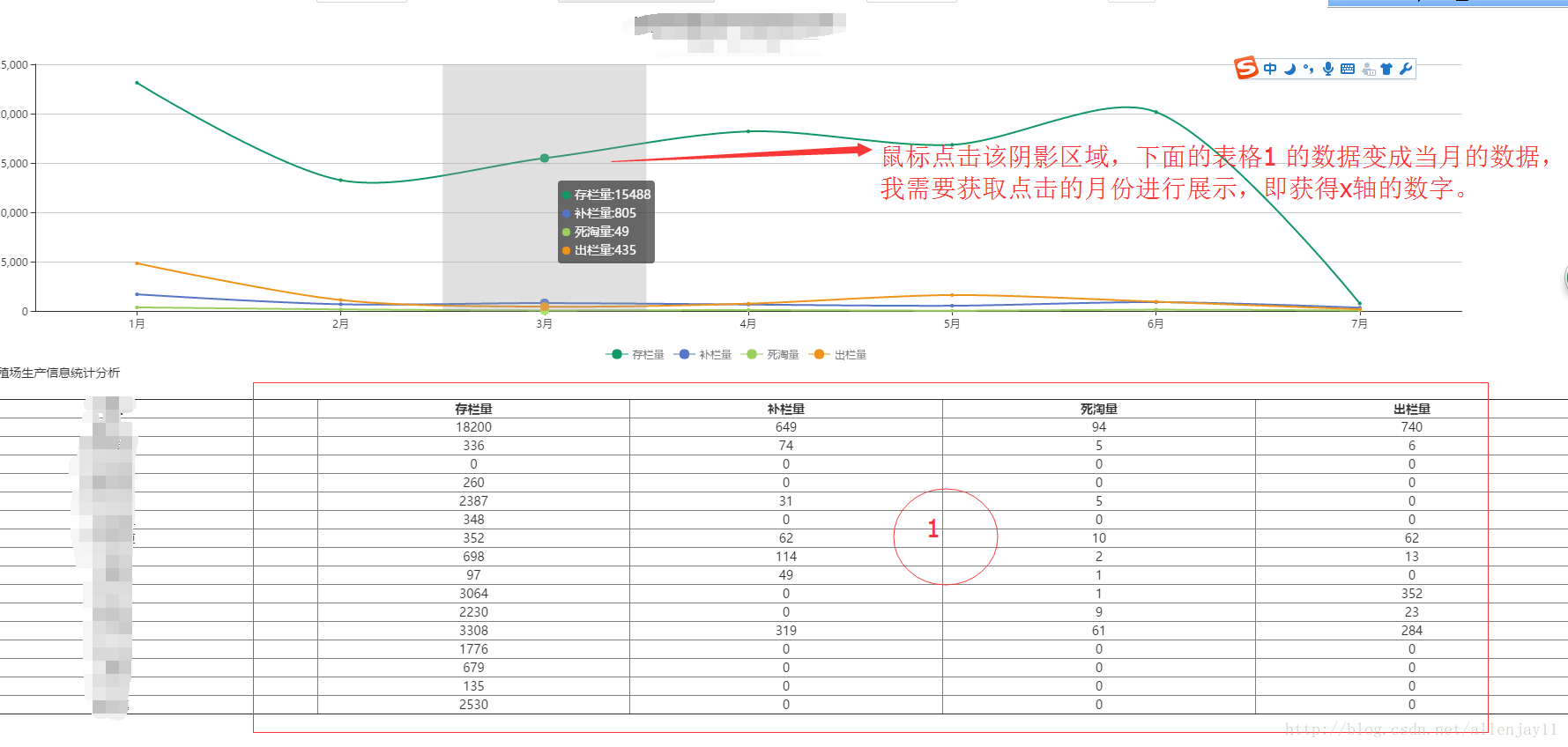
如图所示:
一开始找了好多博客,发现都不好用,大部分都是用到了
var ecConfig = require('echarts/config');
其实是echats2中的。
实现步骤:
- echart所在的div增加事件(onmousedown = “mousedown()”)
<div class="chart swiper-slide">
<div id="main" onmousedown = "mousedown()"></div>
</div>- 写js方法,在tooltip中增加回调函数赋值(需要声明一个全局变量Xindex 来接收x轴点击的处的值)
tooltip : {
trigger : 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter:function(params){
var html = '';
if(params.length>0){
Xindex = params[0].dataIndex;
for ( var int = 0; int < params.length; int++) {
html+=params[int].seriesName+':'+params[int].data+'<br>';
}
}
return html;
}
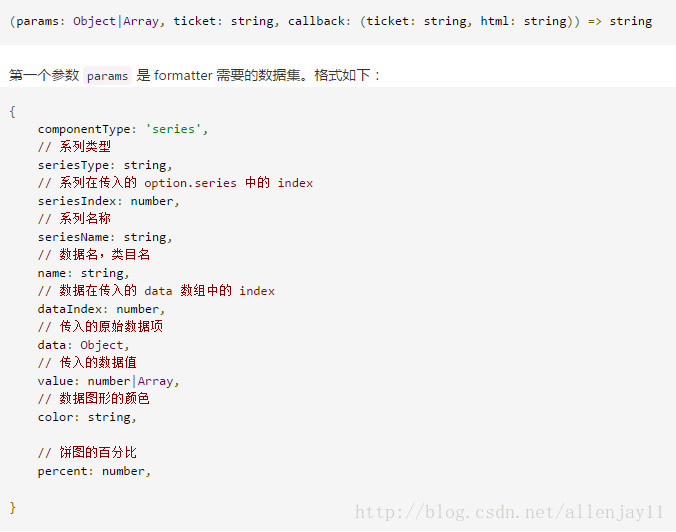
},官方对回调函数的介绍
- 鼠标事件中增加相应
mousedown:function(){
console.log(Xindex);
//TODO
},现在我已经实现了,点击阴影区域任何一个点,改变下面的值。
如果你只想点击点来进行触发事件,则要更简单,在设置option 前面增加
myChart.on('click', function (params) {
//TODO
});希望可以帮助到大家!玩的开心!





 本文介绍如何使用ECharts实现图表点击交互功能,包括响应点击事件并在下方显示表格数据的方法。通过在图表div上增加mousedown事件监听,并利用tooltip回调函数传递点击位置信息。
本文介绍如何使用ECharts实现图表点击交互功能,包括响应点击事件并在下方显示表格数据的方法。通过在图表div上增加mousedown事件监听,并利用tooltip回调函数传递点击位置信息。


















 3650
3650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








